Optimizing Google Fonts on Gatsby Sites
TLDR:
- Don't use an
@import urlfor google fonts! - Use the
gatsby-plugin-prefetch-google-fontsplugin - Go through this tutorial: on Preload critical assets to improve loading speed.
Backstory
We recently built our new ShakaCode.com website using Gatsby.
I noticed that the fonts jumped around a lot. And I hated that!

While doing some work to update React on Rails for Loadable-Components, I was going through this excellent tutorial on Preload critical assets to improve loading speed. Part of the tutorial included some experimentation with fonts and preloading.
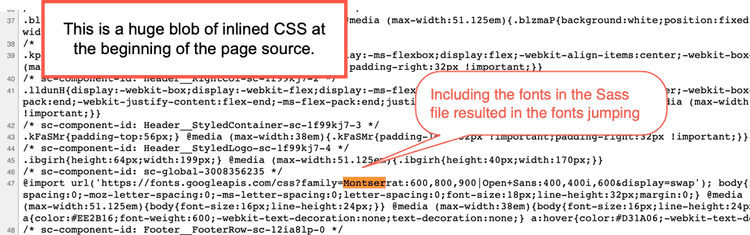
Aha! There had to be a problem with the HTML generated for the ShakaCode home page. I bet it doesn't preload! Sure enough, it wasn't! I verified that by searching the page source for the font "Montserrat," which was buried inside a mass of inlined CSS. Yep, no preload!

I searched the codebase for this font, and I found it inside of a styled-components CSS-in-JS file.
Don't use @import url for google fonts!
I searched the codebase and found that Montserrat was loaded using the CSS @import rule.
import { createGlobalStyle } from "styled-components"
const GlobalStyle = createGlobalStyle`
@import url('https://fonts.googleapis.com/css?family=Montserrat:600,800,900|Open+Sans:400,400i,600&display=swap');Using @import to load Google fonts was exactly what should not have been done. Many search results on this topic pointed to exactly what I observed in the Chrome Dev Tools profiler: "@import" will defer the loading of the resource and slow down the page.
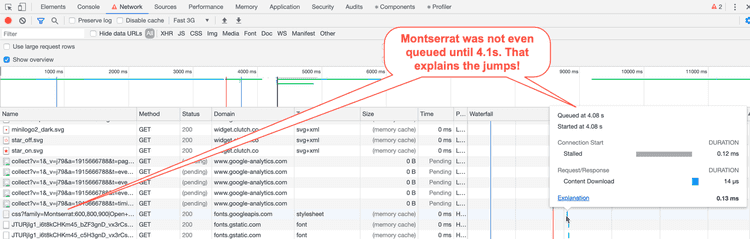
I looked at the performance of loading the fonts on the current live site. In the web.dev tutorial I just mentioned, I got a better understanding of how to use the Chrome Dev Tools Network tab a bit better. To get some better clarity around a slow network, I throttled the network speed just a bit to Fast 3G.
OMG! Of course, the page jumps! The Montserrat font was not even queued until 4.1s!

Gatsby plugin gatsby-plugin-prefetch-google-fonts to the rescue!
Next, I googled around for the topic of how best to apply Google fonts to a Gatsby site.
Ahh, of course, there was a Gatsby plugin for this issue: gatsby-plugin-prefetch-google-fonts. I just had to add the plugin and remove the old font code. Note, the display=swap is automatically set by the plugin. While not documented, I did a quick search for swap on the github repo.
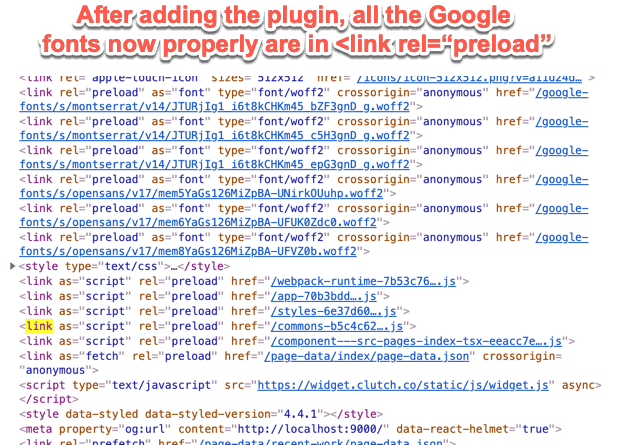
The resulting page source shows the preloads.

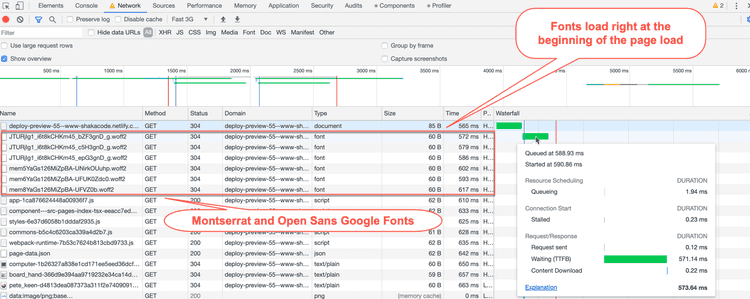
Now, all the Google fonts load right at the beginning of the page load.

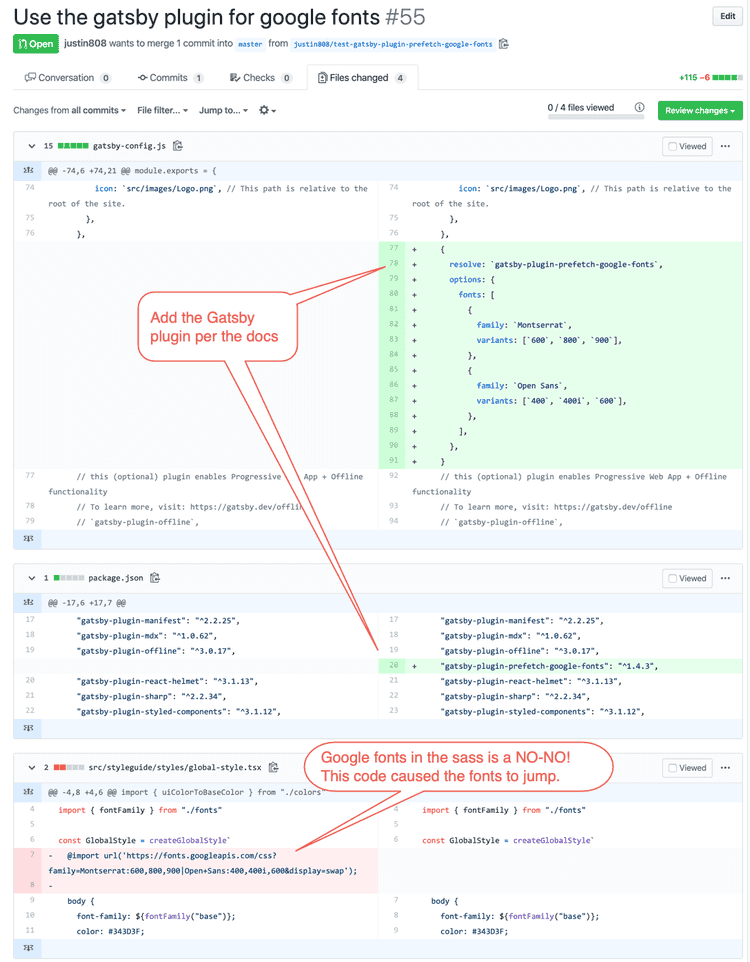
Here's the diff of my pull request to the ShakaCode.com source.

I hope you found this useful!